Olá, seja bem-vindo(a) ao procedimento que irá te auxiliar em possíveis dúvidas e na gestão dos conteúdos dos Templates voltados para os conteúdos internos.
Os widgets de 2023 possuem responsividade para todas as telas e um certo grau de tolerância para zonas com tamanhos não convencionais, podendo quebrar caso a zona seja muito diferente do convencional. O ideal é que seja criada uma segunda zona para receber o widget: barra de informações.
Segue abaixo um procedimento para criação / edição de zonas dentro de uma playlist:
Criar / Editar as zonas de conteúdo de uma Playlist
Todas as imagens abaixo são meramente ilustrativas para auxiliar nas ilustrações e destaques do conteúdo escrito.
O conteúdo e cores são definidos para fins de demonstração dos respectivos widgets.
ÍNDICE
- Widget - Barra de Informações
- Introdução
- Preview Widgets
- Configurando seu Widget - Barra 01 Responsivo
- Configurando seu Widget - Barra Relógio - Responsivo
- Configurando seu Widget - Barra Clima - Responsivo
Widget - Barra de Informações
Introdução
Apresentamos três modelos de widgets de barra de informações responsivo, projetado para se adaptar a diversas resoluções de tela, oferecendo uma experiência de usuário otimizada.
Estes widgets personalizáveis permitem ajustes de cores, exibição de notícias com opções de entrada manual, importação de planilhas Excel ou conexão a fontes de dados externas, além de fornecer informações meteorológicas em tempo real, incluindo temperatura e ícone representativo das condições climáticas.
Essas funcionalidades combinadas garantem uma integração perfeita, tornando o widget uma adição valiosa para interfaces, independentemente do dispositivo utilizado.
Preview Widgets
Barra 01 - Responsivo
Em nossa plataforma, você conta com três widgets - barra de informações a sua disposição totalmente gratuito. Segue abaixo a representação desses widgets:
Este modelo de Widget, conta com as seguintes opções:
Deste modo, veja abaixo cada configuração possível dentro destas:
- Cores (Configurações):

- Notícias (importação via Excel, Data Source ou por digitação de itens):

- Meteorologia (Temperatura e Ícone, digitados ou por meio de Data Sources):

Para configurar este modelo de Widget, clique aqui e siga o passo a passo.
Barra Relógio - Responsivo
Este modelo de Widget, conta com as seguintes opções:

Deste modo, veja abaixo cada configuração possível dentro destas:
- Config:
Relógio:

Meteorologia:

Notícias:

- Notícias (importação via Excel, Data Source ou por digitação de itens):

- Meteorologia (Temperatura e Ícone, digitados ou por meio de Data Sources):

Para configurar este modelo de Widget, clique aqui e siga o passo a passo.
Barra Clima - Responsivo
Este modelo de Widget, conta com as seguintes opções:

Deste modo, veja abaixo cada configuração possível dentro destas:
- Configs:
Relógio:

Meteorologia:

Notícias:

- Notícias (importação via Excel, Data Source ou por digitação de itens):

- Meteorologia (Dia/Cidade, Temperatura e Ícone, digitados ou por meio de Data Sources):

Para configurar este modelo de Widget, clique aqui e siga o passo a passo.
Configurando seu Widget - Barra 01 Responsivo
Temos em nossa plataforma, configurações conforme sua preferência de uso a serem realizadas, para que o este widget de barra de informações opere corretamente. Veja abaixo configurações pertinentes ao widget:
Para acessar a aba de configurações do widget, clique na seguinte opção:

Ao clicar na seguinte função do widget, você visualizará três opções já citadas anteriormente neste procedimento:

Assim, veja abaixo como realizar a personalização do widget.
Aba Configurações
Em "Configurações" vamos editar alguns itens relacionados à parte visual do widget. No caso desta configuração, vamos personalizar as cores do widget de barra:
Cores

Para exemplificar o local de cada cor, vamos definir cada campo com vermelha, assim fica evidente a área em que a cor é aplicada:
Cor principal - 
Preview:

Cor Secundária -

Preview:

Cor do texto -

Preview:

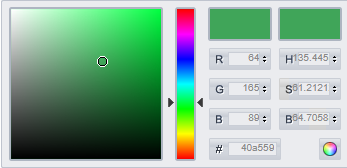
Para configuração das cores, você pode inserir o código da cor (HEX, RGB OU HSB) ou também ajustar no campo da coloração.

Aba Noticias
Em "Noticias" vamos criar o texto que aparecerá no widget de barra . Você pode utilizar este campo para inserir uma breve descrição. Nesta aba temos alguns botões

- Adicionar item - Cilque para criar uma nova noticia. Ao clicar neste botão, será criado um novo item com o campo de texto em branco. Basta preenche-lo para que o texto seja considerado no widget.
 Para excluír este item, clique o icone de lixeira no canto superior direito.Obs: Todos os widgets de galeria que tiverem a opção "Noticias", será obrigatório o preencimento do campo. Caso não seja preenchido, as imagens não serão exibidas.
Para excluír este item, clique o icone de lixeira no canto superior direito.Obs: Todos os widgets de galeria que tiverem a opção "Noticias", será obrigatório o preencimento do campo. Caso não seja preenchido, as imagens não serão exibidas.
Você pode adicionar mais de um item, assim o widget irá alternar a exibição da descrição, revezando de acordo com o tempo das imagens.
Também é possível desativar um item clicando na chave ao lado da lixeira.
Estando verde, significa que o item está ativado, estando vermelho significa que o item está desativado.
- Remova todos os itens - Ao clicar neste botão, será removido todos os itens deste widget. É uma maneira fácil de limpar a lista de itens
- Remova os itens selecionados - Ao clicar neste botão, será removido da lista todos os itens selecionados. Para selecionar um item, basta clicar na caixinha ao lado do item


- Importar do excel -Este recurso serve para importar uma lista grande com agilidade. Monte uma planilha seguindo os campos do item e faça o upload dela. Como neste caso temos apenas um campo, podemos criar a planilha da seguinte forma:
 Clicando no botão, um pop-up será aberto para você selecionar sua planilha.
Clicando no botão, um pop-up será aberto para você selecionar sua planilha. Clique em "Browse" para selecionar sua planilha.
Clique em "Browse" para selecionar sua planilha.
Clique em "Ignore header/first line" para que o cabeçalho seja ignorado.
Cloque em "Ok" para concluir o upload da planilha.
Agora os itens estão criados de acordo com a planilha.
Aba Meteorologia
Em "Meteorologia" vamos inserir informações sobre o clima que aparecerá no widget de barra. Você pode utilizar este campo para inserir a temperatura (em Celsius ºC) e o ícone de clima. Veja abaixo:

Nesta funcionalidade, você poderá ou digitar manualmente o clima e coletar um ícone, ou então utilizar um DataSource:

Ícone do DataSource
Caso opte pela inserção das informações via DataSource, verifique se na opção há uma pasta de Weather/Clima e a região/localidade.
Assim, inserindo as informações corretamente, será exibido da seguinte maneira:

Ícone / Temperatura
Configurando seu Widget - Barra Relógio - Responsivo
Temos em nossa plataforma, configurações conforme sua preferência de uso a serem realizadas, para que o este widget de barra de informações opere corretamente. Veja abaixo configurações pertinentes ao widget:
Para acessar a aba de configurações do widget, clique na seguinte opção:

Ao clicar na seguinte função do widget, você visualizará três opções já citadas anteriormente neste procedimento:

Assim, veja abaixo como realizar a personalização do widget.
Aba Config
Em "Config" vamos editar alguns itens relacionados à parte visual do widget. No caso desta configuração, você poderá configurar cores e estilo de relógio (digital ou analógico), Meteorologia (Cor ícone/ Temperatura, e Cor de fundo (Background) e por fim, Notícias (Velocidade da mensagem, Cor do texto e Cor de Fundo (Background). Veja abaixo:
Relógio -

Preview:

Meteorologia -

Preview:

Notícias -

Preview:

Aba Noticias
Em "Noticias" vamos criar o texto que aparecerá no widget de barra . Você pode utilizar este campo para inserir uma breve descrição. Nesta aba temos alguns botões

- Adicionar item - Cilque para criar uma nova noticia. Ao clicar neste botão, será criado um novo item com o campo de texto em branco. Basta preenche-lo para que o texto seja considerado no widget.
 Para excluír este item, clique o icone de lixeira no canto superior direito.Obs: Todos os widgets de galeria que tiverem a opção "Noticias", será obrigatório o preencimento do campo. Caso não seja preenchido, as imagens não serão exibidas.
Para excluír este item, clique o icone de lixeira no canto superior direito.Obs: Todos os widgets de galeria que tiverem a opção "Noticias", será obrigatório o preencimento do campo. Caso não seja preenchido, as imagens não serão exibidas.
Você pode adicionar mais de um item, assim o widget irá alternar a exibição da descrição, revezando de acordo com o tempo das imagens.
Também é possível desativar um item clicando na chave ao lado da lixeira.
Estando verde, significa que o item está ativado, estando vermelho significa que o item está desativado.
- Remova todos os itens - Ao clicar neste botão, será removido todos os itens deste widget. É uma maneira fácil de limpar a lista de itens
- Remova os itens selecionados - Ao clicar neste botão, será removido da lista todos os itens selecionados. Para selecionar um item, basta clicar na caixinha ao lado do item


- Importar do excel -Este recurso serve para importar uma lista grande com agilidade. Monte uma planilha seguindo os campos do item e faça o upload dela. Como neste caso temos apenas um campo, podemos criar a planilha da seguinte forma:
 Clicando no botão, um pop-up será aberto para você selecionar sua planilha.
Clicando no botão, um pop-up será aberto para você selecionar sua planilha. Clique em "Browse" para selecionar sua planilha.
Clique em "Browse" para selecionar sua planilha.
Clique em "Ignore header/first line" para que o cabeçalho seja ignorado.
Cloque em "Ok" para concluir o upload da planilha.
Agora os itens estão criados de acordo com a planilha.
Aba Meteorologia
Em "Meteorologia" vamos inserir informações sobre o clima que aparecerá no widget de barra. Você pode utilizar este campo para inserir a temperatura (em Celsius ºC) e o ícone de clima. Veja abaixo:

Nesta funcionalidade, você poderá ou digitar manualmente o clima e coletar um ícone, ou então utilizar um DataSource:

Ícone do DataSource
Caso opte pela inserção das informações via DataSource, verifique se na opção há uma pasta de Weather/Clima e a região/localidade.
Assim, inserindo as informações corretamente, será exibido da seguinte maneira:

Ícone / Temperatura
Configurando seu Widget - Barra Clima - Responsivo
Temos em nossa plataforma, configurações conforme sua preferência de uso a serem realizadas, para que o este widget de barra de informações opere corretamente. Veja abaixo configurações pertinentes ao widget:
Para acessar a aba de configurações do widget, clique na seguinte opção:

Ao clicar na seguinte função do widget, você visualizará três opções já citadas anteriormente neste procedimento:

Assim, veja abaixo como realizar a personalização do widget.
Aba Config
Em "Config" vamos editar alguns itens relacionados à parte visual do widget. No caso desta configuração, você poderá configurar cores e estilo de relógio (digital ou analógico), Meteorologia (Tempo por dia/Cidade, Cor ícone, Cor de fundo (Background) e Cor do Texto. Por fim, Notícias (Velocidade da mensagem, Background Transparente, Cor do texto e Cor de Fundo (Background). Veja abaixo:
Relógio -

Preview:

Meteorologia -

Preview:

Notícias -

Preview:

Aba Noticias
Em "Noticias" vamos criar o texto que aparecerá no widget de barra . Você pode utilizar este campo para inserir uma breve descrição. Nesta aba temos alguns botões

- Adicionar item - Cilque para criar uma nova noticia. Ao clicar neste botão, será criado um novo item com o campo de texto em branco. Basta preenche-lo para que o texto seja considerado no widget.
 Para excluír este item, clique o icone de lixeira no canto superior direito.Obs: Todos os widgets de galeria que tiverem a opção "Noticias", será obrigatório o preencimento do campo. Caso não seja preenchido, as imagens não serão exibidas.
Para excluír este item, clique o icone de lixeira no canto superior direito.Obs: Todos os widgets de galeria que tiverem a opção "Noticias", será obrigatório o preencimento do campo. Caso não seja preenchido, as imagens não serão exibidas.
Você pode adicionar mais de um item, assim o widget irá alternar a exibição da descrição, revezando de acordo com o tempo das imagens.
Também é possível desativar um item clicando na chave ao lado da lixeira.
Estando verde, significa que o item está ativado, estando vermelho significa que o item está desativado.
- Remova todos os itens - Ao clicar neste botão, será removido todos os itens deste widget. É uma maneira fácil de limpar a lista de itens
- Remova os itens selecionados - Ao clicar neste botão, será removido da lista todos os itens selecionados. Para selecionar um item, basta clicar na caixinha ao lado do item


- Importar do excel -Este recurso serve para importar uma lista grande com agilidade. Monte uma planilha seguindo os campos do item e faça o upload dela. Como neste caso temos apenas um campo, podemos criar a planilha da seguinte forma:
 Clicando no botão, um pop-up será aberto para você selecionar sua planilha.
Clicando no botão, um pop-up será aberto para você selecionar sua planilha. Clique em "Browse" para selecionar sua planilha.
Clique em "Browse" para selecionar sua planilha.
Clique em "Ignore header/first line" para que o cabeçalho seja ignorado.
Cloque em "Ok" para concluir o upload da planilha.
Agora os itens estão criados de acordo com a planilha.
Aba Meteorologia
Em "Meteorologia" vamos inserir informações sobre o clima que aparecerá no widget de barra. Você pode utilizar este campo para inserir a temperatura (em Celsius ºC), o ícone de clima, e dia/cidade de sua preferência. Veja abaixo:

Nesta funcionalidade, você poderá ou digitar manualmente o clima, coletar um ícone e informar o dia/cidade, ou então utilizar um DataSource:

Ícone do DataSource
Caso opte pela inserção das informações via DataSource, verifique se na opção há uma pasta de Weather/Clima e a região/localidade.
Assim, inserindo as informações corretamente, será exibido da seguinte maneira:

Ícone | DIa/Cidade | Temperatura
O que achou? Estes Templates de cortesia te auxiliaram no que precisava?
Em caso de quaisquer dúvidas, entre em contato conosco:
Via e-mail suporte@b2midia.com.br
Via telefone (11) 2382-9631 Ramal 1 - Suporte Técnico
Via Whatsapp (11) 94392-6579 (cadastro necessário)
